ریاکت نسخه ۱۷.۰.۰
امروز ، نسخه ۱۷ ری اکت را منتشر میکنیم! ما درباره منتشر کردن ریاکت نسخه ۱۷ و تغییراتی که در آن ایجاد شدهاست به طور مفصل در پست نسخه برگزیدهی انتشار (rc) ری اکت ۱۷.۰.۰ صحبت کردهایم . این پست خلاصهای از آن است ، بنابراین اگر پست قبلی راجع به نسخه برگزیدهی انتشار ری اکت ۱۷.۰.۰ را خواندهاید ، میتوانید از خواندن این پست صرفنظر کنید.
قابلیت جدیدی وجود ندارد
نسخه ۱۷ ریاکت به دلیل اینکه هیچ قابلیت جدیدی برای توسعهدهندگان ندارد ، غیرمعمول بهنظر میرسد. در عوض، در درجه اول در این نسخه تمرکز بر روی این است که خود ریآکت را آسانتر ارتقا دهیم.
به خصوص، ریاکت ۱۷ نسخهای است که انشار آن سکویی امن برای جایگزینی یک درخت با درختی که با یک نسته متفاوت ریاکت ساخته شدهاست، فراهم میکند.
همچنین قراردادن ریاکت درون برنامهای که با تکنولوژیهای دیگر ساختهشدهاست را آسانتر میکند.
ارتقاهای تدریجی
ریاکت ۱۷ ارتقا تدریحی را ممکن میکند. زمانی که شما از ری اکت نسخه ۱۵ به ۱۶ (یا حالا از ۱۶ به ۱۷) ارتقا میدهید، معمولا شما تمام برنامه را یکباره بهروز رسانی خواهید کرد. به اینصورت ممکن است برای بیشتر برنامهها کار کند. اما اگر کد های شما چندین سال پیش نوشته شده باشد و در این مدت به صورت فعال از آن نگهداری نشده باشد، میتواند بسیار چالش برانگیز باشد. در حالیکه ممکن است دو نسخه متفاوت از ریاکت درون یک صفحه وجود داشته باشد، تا پیش از ریاکت ۱۷ میتوانست شکننده و باعث بروز مشکلاتی برای رویدادها شود.`
ما اکثر این مشکلات را با ریاکت ۱۷ برطرف میکنیم. این بدان معنی است که زمانی که ریاکت ۱۸ و نسخههای آینده منتشر شود، شما گزینههای بیشتری خواهید داشت. اولین گزینه ارتقا یکبارهی کل برنامه است، شبیه به چیزی که قبلا اتفاق میافتاد. اما حالا شما گزینهی دیگری برای ارتقا برنامه خود به شکل تکه تکه دارید. برای مثال شما میخواهید بیشتر برنامه خود را به نسخه ۱۸ ریاکت بهروز رسانی کنید اما تصمیم میگیرید یک lazy-loaded dialog یا یک زیر مجموعه (subroute) از برنامه را روی نسخه ۱۷ نگه دارید.
به معنی این نیست که شما مجبورید برنامه خود را به شکل تدریجی ارتقا دهید. بلکه ارتقا یکبارهی کل برنامه برای بیشتر موارد بهترین راهکار است. اجرای همزمان دو نسخه از ریاکت حتی اگر یکی از آن ها به شکل lazy-load اجرا شوند نیز هنوز ایدهآل نیست. اگرچه برای برنامههای بزرگی که دیگر به طور فعالانه نگهداری نمیشوند این گزینه میتواند منطقی بهنظر برسد و ریاکت ۱۷ مانع از عقب ماندن این دسته از برنامهها میشود.
ما یک مخزن کد نمونه آماده کردهایم که چگونه یک نسخه قدیمی از ریاکت را اگر لازم است به شکل lazy-load اجرا کنید. این مثال از Create React App استفاده میکند. اما با دیگر راهکارهای مشابه که از ابزار های دیگری استفاده میکنند نیز این امر ممکن است، ما از دیگر مقالهایی که با ابزارهای دیگر به عنوان pull request برای ما ارسال شود، استقبال میکنیم.
یادداشت
ما تغییرات دیگر را به بعد از ریاکت ۱۷ موکول کردهایم. هدف از انتشار این نسخه فعال کردن قابلیت ارتقا تدریجی است. اگر ارتقا به ری اکت ۱۷ پیچیده شود هدف آن با شکست روبرو خواهد شد.
تغییراتی در محول کننده رویدادها (event delegation)
برای فعال کردن قابلیت ارتقا تدریجی، ما به کمی تغییر در سیستم رویدادهای ریاکت نیاز داشتیم. ری اکت ۱۷ انتشار یک نسخه major است به این علت که این تغییرات میتوانند شکننده باشند. شما میتوانید سوالات متداول مارا نسبت به این موضوع را بخوانید تا درباره تعهد ما نسبت به ثبات این تغییرات، اطلاعت لازم را بهدست آورید.
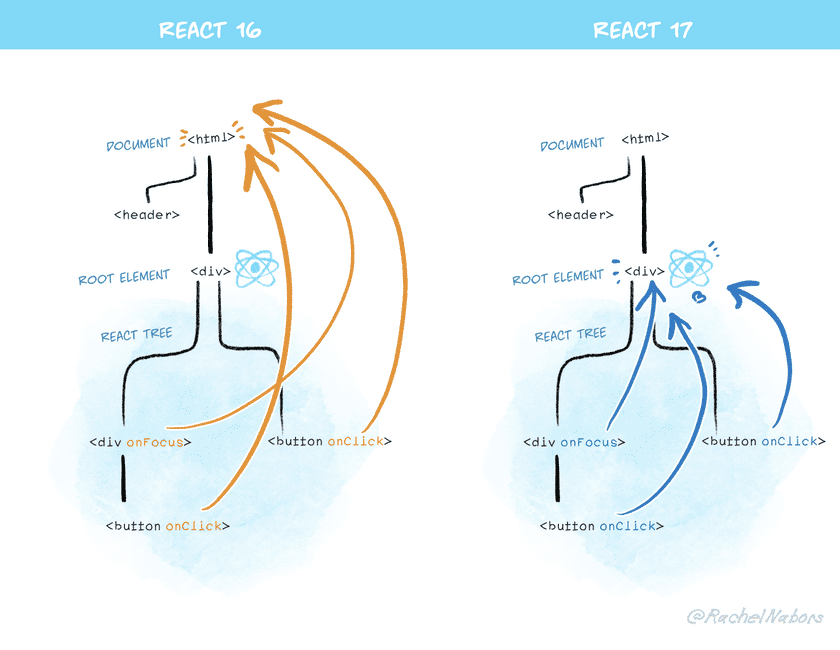
ری اکت ۱۷ دیگر هیچ یک از event handler ها را به سطح documentمتصل نمیکند. در عوض، آن را به [المنت] دربردارنده ریشه DOM که درخت ری اکت از آن رندر میشود، متصل می کند:
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);در ری اکت ۱۶ و قبلتر، ریاکت برای اکثر رویداد هایش از document.addEventListener() استفاده میکرد. ریاکت ۱۷ با صدا زدن rootNode.addEventListener() این کار را در پشت پرده انجام میدهد.
ما متوجه این موضوع شدیم که بسیاری از مشکلات گزارش شده در بیشتر این سال ها که در بخش مشکلات ثبت شده برای ما وجود داشت مربوط به در هم آمیخته شدن کد های ری اکتی با کد های غیر ری اکتی بود که این مورد با یک روش جدید برطرف گردید.
اگر شما با این تغییرات با خطا مواجه شدید, اینجا یک راه رایج برای برطرف کردن آن وجود دارد.
تغییرات اساسی دیگر
در پست معرفی ریاکت ۱۷ نسخه برگزیده انتشار (rc) ما تغییرات اساسی موجود در ری اکت ۱۷ را توضیح دادهایم .
تا کنون ما با توجه به تغییرات صورت گرفته تنها مجبور به تغییر کمتر از بیست کامپوننت از بیش از ۱۰۰,۰۰۰ کامپوننت موجود در Facebook شدهایم. بنابراین ما انتظار داریم که اکثر برنامهها بتوانند بدون مشکل به نسخه ۱۷ از ریاکت ارتقا پیدا کنند. لطفا اگر به مشکلی برخورد کردید آن را با ما در میان بگذارید.
تغییر شکل جدید JSX
ری اکت ۱۷ از تغییر شکل جدید JSX پشتیبانی میکند. ما همچنین در نسخه ۱۶.۱۴۰ و ۱۵.۷.۰ و ۰.۱۴.۱۰ از این قابلیت پشتیبانی خواهیم کرد. به این مورد توجه کنید که این قابلیت کاملا اختیاری است و شما مجبور به استفاده از آن نیستید. تغییر شکل قبلی JSX را میتوانید همچنان استفاده کنید و برنامهای برای حذف پشتیبانی از آن وجود ندارد .
ری اکت نیتیو
ریاکت نیتیو یک برنامه عرضه جداگانه دارد. ما پشتیبانی از React 17 را در React Native 0.64 به دست آوردیم. مثل همیشه شما میتوانید بحثهای مربوط به انتشار ریاکت نیتیو را در انجمن مربوط به آن پیگیری کنید.
نصب
برای نصب ری اکت 17 توسط npm این خط را اجرا کنید :
npm install react@17.0.0 react-dom@17.0.0برای نصب ری اکت 17 توسط yarn این خط را اجرا کنید :
yarn add react@17.0.0 react-dom@17.0.0همچنین ما UDM Build هایی از ری اکت را توسط سرور های CDN امان برای شما فراهم کردیم :
<script crossorigin src="https://unpkg.com/react@17.0.0/umd/react.production.min.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@17.0.0/umd/react-dom.production.min.js"></script>برای جزئیات بیشتر نصب به مستندات سایت رجوع کنید.
تغییرات
React
- اضافه شدن
react/jsx-runtimeوreact/jsx-dev-runtimeبرای تغییر شکل جدید JSX. (@lunaruan در #18299) - ساخته شدن کامپوننت stacks برای مشکلات مرسوم frames ها . (@sebmarkbage در #18561)
- توانایی استفاده از
displayNameدر context برای ارتقا stacks. (@eps1lon در #18224) - ممنوع شدن استفاده از
'use strict'در نفوذ به UMD bundles. (@koba04 در #19614) - پایان استفاده از
fb.meبرای ریدایرکت کردن . (@cylim در #19598)
React DOM
- محول شدن رویداد ها به Root به جای
document. (@trueadm در #18195 and others) - پاکسازی تمامی UseEffect ها قبل از اجرا شدن هر UseEffect دیگر . (@bvaughn در #17947)
- اجرای تابع پاک کننده
useEffectبه شمل همزمان. (@bvaughn در #17925) - استفاده مرورگراز
focusinوfocusoutبرایonFocusوonBlur. (@trueadm در #19186) - اجبار بر همه رویداد های
Captureبه استفاده از Capture مورد استفاده در مرورگر. (@trueadm در #19221) - حل مشکل رویداد
onScroll. (@gaearon در #19464) - دریافت خطا اگر از
forwardRefیاmemoدر کامپوننت استفاده کنید و خروجیundefinedبه شما برگرداند. (@gaearon در #19550) - حذف event pooling. (@trueadm در #18969)
- جلوگیری از نمایش موارد داخلی که ری اکت نیتیو تحت وب به آن نیازی نداشت. (@necolas در #18483)
- اتصال رویداد های معروف به root زمانی که رندر میشود. (@gaearon در #19659)
- غیرفعال سازی
consoleدر رندر مجدد در حالت DEV. (@sebmarkbage در #18547) - منسوخ شدن موارد ذکر نشده در مستندات و گمراه کننده
ReactTestUtils.SimulateNativeAPI. (@gaearon in #13407) - تغییر نام فیلد های محافظت شده ی داخلی . (@gaearon در #18377)
- User Timing API را در حالت Developing صدا نزنید . (@gaearon در #18417)
- غیرفعال سازی console وقتی که رندر های متوالی در حالت Strict Mode اتفاق می افتد . (@sebmarkbage در #18547)
- در حالت Strict Mode, رندر های مجدد کامپوننت بدون hook. (@eps1lon در #18430)
- مجاز به استفاده از
ReactDOM.flushSyncدر چرخه حیات کامپوننت (اما با نمایش احتیاط ها). (@sebmarkbage در #18759) - اضافه شدن
codeویژگی به رویداد های کیبورد. (@bl00mber در #18287) - اضافه شدن
disableRemotePlaybackبه ویژگی هایvideoالمنت. (@tombrowndev در #18619) - اضافه شدن
enterKeyHintبه ویژگیinputالمنت. (@eps1lon در #18634) - نمایش اخطار زمانی که هیچ
مقداریبه<Context.Provider>اختصاص نیابد. (@charlie1404 در #19054) - اخطار زمانی که
memoیاforwardRefundefinedبرگرداند. (@bvaughn در #19550) - ارتقا پیام های مربوط به بروزرسانی های غیر مجاز. (@JoviDeCroock در #18316)
- اسنثنی کردن forwardRef و memo از stack frames. (@sebmarkbage در #18559)
- ارتقا پیام های خطا زمانی که بین controlled و uncontrolled inputs سوییچ میکنید. (@vcarl در #17070)
- جدا سازی
onTouchStart,onTouchMove, وonWheelاز همدیگر. (@gaearon در #19654) - برطرف کردن هنگ کردن
setStateزمانی که در تگ بسته iframe قرار میگرفت. (@gaearon در #19220) - برطرف شدن مشکل در رندر کردن کامپوننت های lazy load شده با
defaultProps. (@jddxf در #18539) - برطرف شدن اخطار نا به جای
dangerouslySetInnerHTMLوقتیundefinedاست. (@eps1lon در #18676) - برطرف شدن تست ابزار ها با استفاده نا به جا از
require. (@just-boris در #18632) - برطرف شدن
onBeforeInputیک اشتباه ازevent.typeرا گزارش میکند. (@eps1lon در #19561) - برطرف شدن
event.relatedTargetundefinedرا در فایرفاکس نمایش میدهد. (@claytercek در #19607) - برطرف شدن “خطا های نامشخصr” در IE11. (@hemakshis در #19664)
- برطرف شدن رندر در shadow root. (@Jack-Works در #15894)
- برطرف شدن
movementX/Ypolyfill توسط رویداد های capture . (@gaearon در #19672) - استفاده از محول کننده ها برای رویداد های
onSubmitوonReset. (@gaearon در #19333) - ارتقا استفاده از حافظه. (@trueadm در #18970)
React DOM Server
useCallbackرفتار سازگار تری دارد باuseMemoبرای رندر های سمت سرور. (@alexmckenley در #18783)- برطرف شدن عدم استفاده از state ها زمانی که کامپوننت با خطا مواحه میشد . (@pmaccart در #19212)
React Test Renderer
- ارتقا پیام خطا برای
findByType. (@henryqdineen در #17439)
Concurrent Mode (Experimental)
- اصلاح اولویت بندی دسته های heuristics. (@acdlite در #18796)
- اضافه شدن پیشوند
unstable_به قبل از تمامی API های آزمایشی. (@acdlite در #18825) - حذف شدن
unstable_discreteUpdatesوunstable_flushDiscreteUpdates. (@trueadm در #18825) - حذف شدن آرگومان
timeoutMs. (@acdlite در #19703) - غیرفعال شدن قابلیت پری رندر در
<div hidden />به علت اضافه شدن قابلیت های متفاوت بیشتر به Api در آِینده . (@acdlite در #18917) - اضافه شدن
unstable_expectedLoadTimeبرای تعلیق درخت پردازش محدود CPU ها. (@acdlite در #19936) - اضافه شدن hook آزمایشی
unstable_useOpaqueIdentifier. (@lunaruan در #17322) - اضافه شدن
unstable_startTransitionAPI. (@rickhanlonii در #19696) - استفاده از
actدر رندر آزمایشی دیگر باعث تعلیق و بهم خوردگی fallback ها نمیشود. (@acdlite در #18596) - اضافه شدن زمان مشخصی برای رندر شدن به علت تعلیق CPU. (@sebmarkbage در #19643)
- پاک شدن Root باقی مانده در زمان فراخوانی. (@bvaughn در #18730)
- برطرف شدن خطای مربوط به error boundaries. (@acdlite در #18265)
- رفع مشکل آپدیت هایی که در پردازش های معلق می افتادند. (@acdlite در #18384 و #18457)
- برطرف شدن مشکلی که در فاز آپدیت باعث میشد رندر ها از کار بیوفتند . (@acdlite در #18537)
- برطرف شدن باگ در لیست تعلیق. (@sebmarkbage در #18412)
- رفع باگی که باعث میشد که fallback تعلیق کننده زودتر اجرا شود. (@acdlite در #18411)
- رفع خطای کلاس کامپوننت هایی که درون لیست تعلیق وجود داشتند. (@sebmarkbage در #18448)
- رفع باگ در ورودی هایی که باعث میشدند اپدیت از کار بیوفتد. (@jddxf در #18515 and @acdlite در #18535)
- حل مشکلاتی که باعث میشدند fallback های تعلیق کننده گیر بیوفتند. (@acdlite در #18663)
- دنباله لیست تعلیق را اگر hydrating می شود قطع نکنید. (@sebmarkbage در #18854)
- برطرف شدن باگ
useMutableSourceکه اتفاق می افتاد زمانی کهgetSnapshotتغییر میکرد. (@bvaughn در #18297) - برطرف شدن باگ موجود در
useMutableSource. (@bvaughn در #18912) - دریافت اخطار اگر setstate را حارج از render صدا کنید اما قبل از commit شدنش. (@sebmarkbage در #18838)